ロゴ利用ガイドライン
Weblioのロゴ使用について
注意事項
- Weblioのロゴを使用する際は、本ガイドラインのルールに準じてご使用ください。
→ ダウンロードはこちら
- テレビや雑誌、その他メディアで使用する場合や、ガイドラインについての不明点・ご質問は以下のメールアドレスまでお問い合わせください。
またガイドラインに記載されていない方法で当社ロゴの使用を希望する場合は、必ず事前に下記メールアドレスまでお問い合せください。
(ご希望する使用イメージ、デザイン等合わせてご連絡いただけると幸いです。)
→ お問い合わせ先:brand-pr@gras-group.co.jp
Weblioのロゴ使用に関するガイドライン
1.ブランドカラー
-
ロゴカラー1(W部分に使用)
weblio ORANGE
#EA9034DIC 2524s PANTONE 1655 UP CMYK C10 M54 Y82 RGB R234 G144 B52 HEX #EA9034 -
ロゴカラー2(blio部分に使用)
weblio GREY
#141414DIC Black PANTONE 426 c CMYK C86 M82 Y81 K70 RGB R20 G20 B20 HEX #141414 ※ DICではもっとも近い色がBlack(582)ですが、
DICではないカラー指定を優先してください。 -
ベース(背景に使用)
Base color
#ffffffDIC White PANTONE White CMYK C0 M0 Y0 K0 RGB R255 G255 B255 HEX #FFFFFF
2.最小余白
ロゴは必ず画像やテキストがない余白で囲む必要があります。
ロゴを囲む余白の最小量はロゴの幅の半分を目安とします。
アイソレーションエリア(最小余白)

3.最小表示サイズ
「Weblio」という単語を読みやすいサイズで表示してください。
したがって、デジタルコンテンツに使用する場合は、幅60px以上 印刷するロゴの最小サイズは幅15mm以上のサイズとします。
最小表示サイズ
-
デジタル出力最小サイズ(モバイル、PC表示用)

60px
-
アナログ出力最小サイズ(紙媒体、印刷物表示用)

20mm
4.ロゴ使用時の禁止事項
全てのロゴデータは、データを改変せず、そのまま使用することを原則とします。
以下ロゴを使用する際にしてはいけないことの例です。
-

ロゴを
デザインエレメントとして
使用してはいけない -

ロゴを連続で
使用してはならない -

指定色以外の
表示してはならない -

変形をしてはならない
-

比率を変えてはならない
-

位置を変えてはならない
-

ロゴタイプを他の書体で
表現してはならない -

他の要素を加えてはならない
-

ロゴを文章中に
使用してはならない -

アウトラインを
付けてはならない -

傾けてはならない
-

要素の一部が
欠けてはならない -

複雑な写真・イラストの上に
表示してはならない -

ロゴを立体化して
使用してはならない -

ロゴにグラデーションを
かけてはならない -

影をつけてはならない
-

上に他の要素を
重ねてはならない
5.背景
背景に応じ適切なロゴを使用してください。
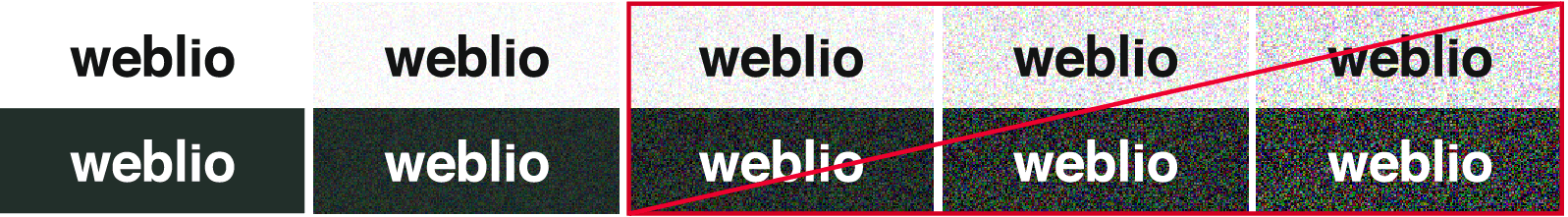
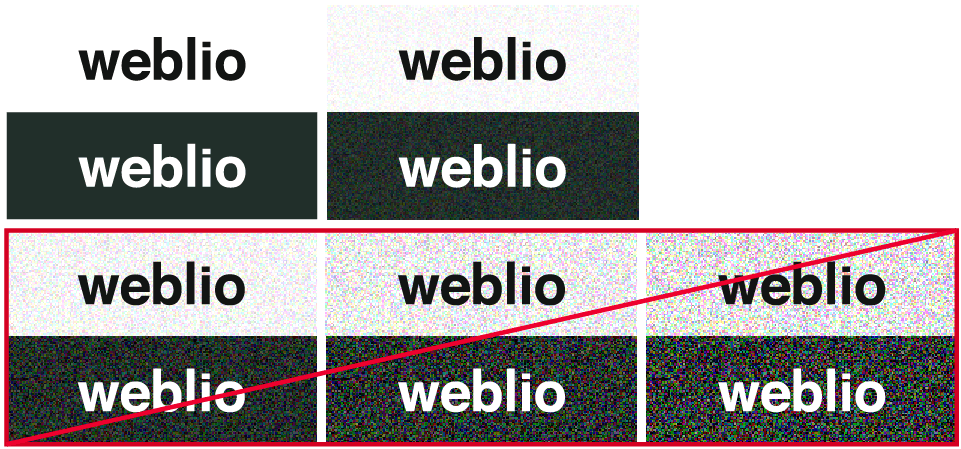
- 複雑な写真・ノイズが入っている背景の上にはロゴを配置しないでください。


- 視認性と独立性を著しく妨げる複雑な写真やイラスト、背景の上にはロゴを配置しないでください。v
-色の境界線がある背景の上にはロゴを配置しないでください。
背景に応じたロゴ使用例
背景色との兼ね合いで基本ロゴが見えにくくなる場合は、代わりにネガティブロゴを使用してください。
例1.背景色がグレーの場合 ...基本ロゴではなく、ネガティブロゴを使用してください。
例2.背景色がオレンジ色の場合 ...基本ロゴではなく、ネガティブロゴを使用してください。
例3.背景色が濃い色の場合 ...ネガティブロゴではなく、基本ロゴを使用してください。









